You might have noticed that each blog you read has some sort of image, right?
Some are informative while others are just there.
Well, this is because images help to attract attention. And optimizing the images helps search engines to know more about the images and this helps in better ranking of your blog, article, or any other creative piece.
Talking about the role of image optimization for SEO doesn’t involve just adding the title and description of the image. It includes a lot of elements.
Here is a list of 12 such factors for you to consider while practicing image optimization for SEO.
Let’s dive in-
Introduction to Image Optimization
We live in a visual age, where pictures often speak louder than words.
Images are not just mere decorations on your website; they are powerful tools that can be leveraged to enhance user engagement and drive more traffic.
But how do you make sure your images are working to your advantage? That’s where the role of image optimization for SEO comes in.
Image optimization is the process of compressing, resizing, and modifying images to make them more accessible and appealing to search engines.
By optimizing your images, you make them load faster, improving user experience and boosting your search engine rankings.
Importance of Visual Content in Modern Web Search
Visual content is a vital part of today’s online experience.
From social media platforms to e-commerce sites, images are everywhere. They enhance the visual appeal of your content and help in conveying your message more effectively.
In terms of SEO, images play a crucial role in:
- Enhancing user engagement
- Increasing dwell time
- Improving click-through rates
- Supporting your textual content with visual context
Connection Between Image Search and SEO
The relationship between image search and SEO is profound and multifaceted.
Search engines like Google are giving more and more importance to images in search results.
Optimizing your images for SEO means that they will be more likely to appear in image search results, leading to increased visibility and traffic.
Here’s how they are connected:
- Google recognizes and ranks images based on their relevance and quality.
- Images provide additional information to search engines, helping them understand your content better.
- Properly optimized images can lead to higher rankings in both image and web search results.
Why Image Search Matters
Statistics and Insights on Image Search Usage
The use of image search is growing rapidly. Here’s why:
- Visual Content Appeal: People prefer visual content over plain text. Images help them understand and connect with the content better.
- Increase in Mobile Usage: With the rise in mobile device usage, image searches have become more prevalent, as images are easier to consume on smaller screens.
- Integration with Voice Search: Image search is becoming integrated with voice search, adding another dimension to how users find and engage with content.
These statistics and insights underline the importance of images in today’s digital landscape, making image optimization for SEO a must-have strategy.
Google’s Changes to Image Search and Impact on Traffic
Google has been making significant changes to its image search functionality. These changes affect how images are displayed, ranked, and how they drive traffic to websites.
Some key changes include:
- Introduction of new features like image captions and badges
- The enhanced mobile experience for image search
- Integration of AI and machine learning for better image recognition
These changes have a direct impact on traffic. Optimizing images according to Google’s guidelines ensures that you stay ahead of the competition and continue to drive valuable traffic to your site.
Importance of Images as a Source of Traffic
Images are not just visual aids; they are powerful sources of traffic. By optimizing your images, you can:
- Enhance visibility in search engines
- Attract more visitors to your site
- Encourage social sharing and backlinks
- Support and enrich your content
Optimizing images for SEO is not an option but a necessity in today’s competitive online space.
Note: Image optimization for SEO is an ongoing process. Regularly updating and optimizing your images can lead to consistent growth in traffic and engagement.
Techniques for Image Optimization
Use Descriptive File Names with Keywords
- Naming Matters: Naming your image files appropriately is not just good organization; it’s a crucial SEO practice. When you include relevant keywords in your image file names, you help search engines understand the context.
- Avoid Generic Names: Instead of naming an image ‘img001.jpg’, use descriptive names like ‘chocolate-cake.jpg’ if it’s an image of a chocolate cake.
- Use Hyphens: Use hyphens to separate the words in the file name, as this is more readable for search engines.
Incorporating relevant keywords in your file names is an essential part of image optimization for SEO. It makes your website more accessible to search engines, leading to better rankings.
For example,

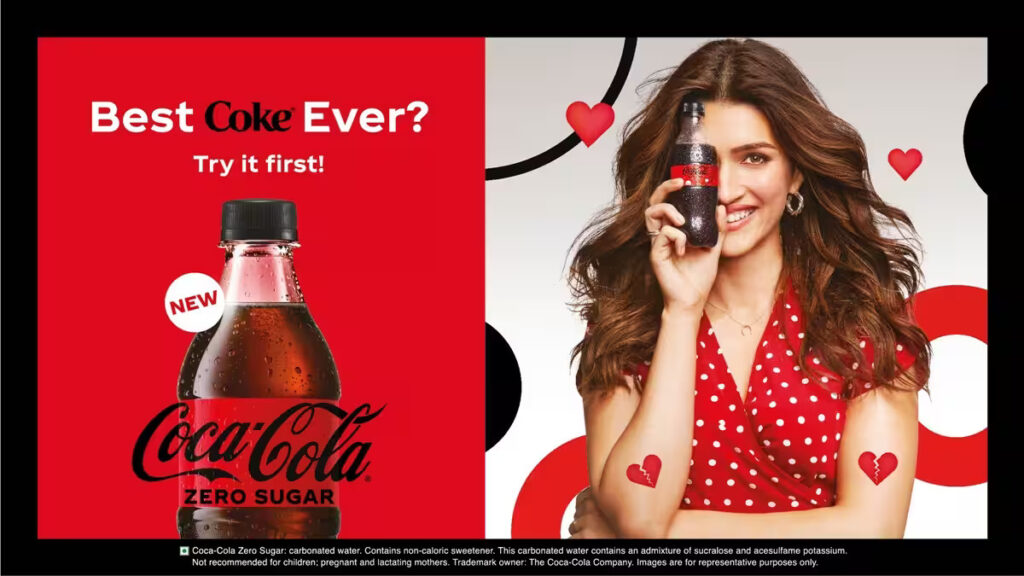
We used this image for one of our blog related to “Content Marketing.”
While saving the image might have got a default name as IMAGE_987654.jpg but we have changed this to “coca-cola-content-marketing-strategy.”
So, we have included a keyword, along with a description of what our image is all about.
Related article: Master the Art of content marketing from Beginner to Pro
Include Image Alt text
- Alt text is the invisible caption that tells search engines the story of your image. It’s like a descriptive audio guide in a museum, explaining the artwork to those who can’t see it.
- How to Add Alt Text: Adding alt text is simple. In your HTML, you can use the ‘alt’ attribute, like this: <img src=”chocolate-cake.jpg” alt=”Delicious Chocolate Cake”>.
- Be Descriptive but Brief: The alt text should accurately describe the image but remain concise.
Including alt text is not just good for SEO; it’s an essential practice for accessibility. It ensures that all users, regardless of any disabilities, can understand your content.
Working on WordPress you might have noticed adding an ALT text option at the right-side panel every time you add an image, right?
Well, you need to add a simple text about your image here. That’s all!

Ensure Proper Image Dimensions
Properly managing image dimensions is a critical aspect of website optimization that directly impacts loading speed, user experience, and SEO. Here’s a detailed explanation of why and how to ensure proper image dimensions:
Choose the Right Size: Oversized images can significantly slow down your website’s loading speed, leading to a poor user experience and potentially higher bounce rates.
When selecting image dimensions, consider the layout of your web page and the space available for the image.
Avoid using images that are larger than necessary, as they consume more bandwidth and take longer to load.
By choosing the right size for each image, you strike a balance between visual appeal and optimal performance.
Maintain Quality: Resizing images to reduce their dimensions should not compromise their visual quality.
Blurry or pixelated images can negatively affect the overall aesthetics of your website and may discourage users from engaging with your content.
To ensure quality, use image editing tools like Adobe Photoshop or other graphic editing software that allows you to resize images without sacrificing clarity or sharpness.
These tools utilize advanced algorithms to scale images effectively while preserving their visual integrity.
Test Different Sizes: Every website is unique, and what works well for one may not be the best fit for another.
To find the optimal image dimensions for your site, conduct tests using various sizes and formats. Monitor the website’s loading speed and user experience for each variation.
A/B testing can help identify the most suitable image dimensions that strike the perfect balance between visual quality and loading performance.
Impact on Website Performance and SEO: Proper image dimensions play a crucial role in website performance and SEO.
Large images can increase page load times, which can negatively impact user experience and even lead to lower search engine rankings.
On the other hand, well-optimized images with appropriate dimensions contribute to faster loading speeds, reducing bounce rates, and keeping users engaged on your site.
Search engines, like Google, consider website loading speed as a ranking factor, so optimizing image dimensions can indirectly boost your website’s SEO performance.
Make Images Responsive
Imagine your image as a chameleon, changing and adapting to different environments. That’s what responsive images do; they fit every screen.
With simple HTML and CSS, you can make your images adapt to various devices. For instance, you can use the srcset attribute in HTML.
Test on Different Devices: Always test how your images look on different devices to ensure they are truly responsive.
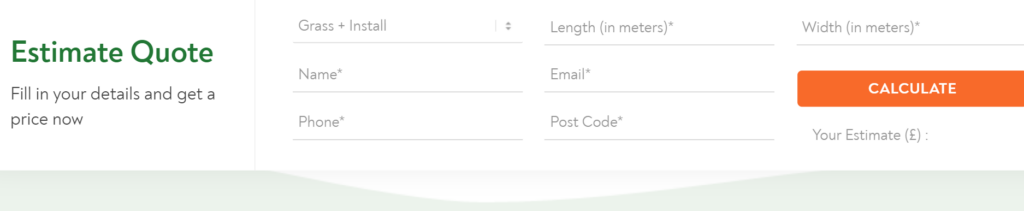
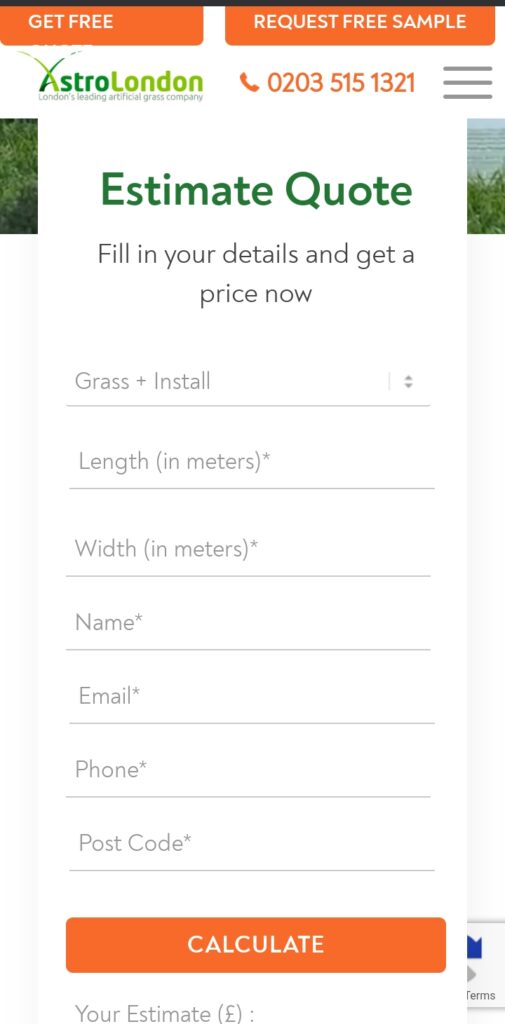
Have a look at how we have made the website of one of our clients device-friendly.
Desktop view,

Mobile view-

Avoid Keyword Stuffing in Attributes
Keyword stuffing is a frowned-upon SEO practice where website owners excessively use keywords in an attempt to manipulate search engine rankings.
This practice not only provides a poor user experience but also violates search engine guidelines, potentially leading to penalties or lower rankings.
This explanation delves into why and how to avoid keyword stuffing in image attributes:
- Avoid Overuse of Keywords: While keywords are indeed crucial for SEO, overusing them in image attributes can be detrimental to your website’s search engine rankings. Stuffing too many keywords in image file names, alt text, or other attributes can make your website appear spammy to search engines, and it may confuse or annoy your users.
- Be Natural and Relevant: When using keywords in image attributes, it’s essential to do so naturally and only when they are relevant to the image and the surrounding content. The purpose of image attributes, such as alt text and image file names, is to provide useful information about the image’s content to users and search engines. Therefore, use keywords in a way that accurately describes the image and contributes to the overall context of the page.
- Follow SEO Guidelines: To maintain good standing with search engines, it’s crucial to adhere to best SEO practices. Search engines, like Google, continuously update their algorithms to prioritize high-quality, user-friendly content. Following these guidelines not only helps your website rank better but also ensures that you provide a positive user experience, leading to higher engagement and more satisfied visitors.
- The Importance of Quality and Integrity: Avoiding keyword stuffing in image attributes is about upholding the quality and integrity of your website. Search engines aim to deliver relevant and valuable content to users, and keyword stuffing detracts from that goal. By using keywords naturally and responsibly, you ensure that your website provides meaningful information to both users and search engine crawlers.
Related article: 17 copywriting tips that’ll compel your audience to make a purchase or give you a lead
Proper Text Formatting
Use Proper Image Formats
Different image formats have different strengths. JPEG is great for photographs, while PNG is better for graphics with sharp edges.
Consider New Formats: Formats like WebP offer better compression and quality.
For ensuring the formats you choose are compatible with all major browsers, you can go with-
PNG (Portable Network Graphics)
PNG is known for its lossless compression, meaning it retains all the original data and quality. It supports transparency, making it ideal for images that need a transparent background.
When to Use:
- For graphics with transparency.
- When you need high-quality images without loss of detail.
- For logos, icons, and intricate designs.
JPEG (Joint Photographic Experts Group)
JPEG uses lossy compression, reducing file size at the cost of some quality. It’s the most common format for photographs and can support millions of colors. The compression level can be adjusted, allowing for a balance between quality and file size.
When to Use:
- For photographs and complex images with many colors.
- When you want to reduce file size significantly.
- For general web usage where high resolution is not critical.
WebP (A Modern Image Format)
WebP is a modern image format developed by Google. It provides both lossy and lossless compression, making it versatile. WebP images are typically smaller in file size compared to PNG and JPEG, without sacrificing quality.
When to Use:
- When you need a highly efficient compression that maintains quality.
- For modern web applications aiming for fast loading times.
- When you want to use one format for various types of images.
Using the right image formats can make a significant difference in both quality and SEO.
Implement Lazy Loading
Lazy loading is an effective technique that significantly improves your website’s loading speed and overall performance. Therefore, a powerful element to know before understanding the role of image optimization for SEO.
By loading images only as the user scrolls down the page, the initial page load time is expedited, resulting in a smoother and more enjoyable browsing experience.
You can effortlessly enable lazy loading on your website by utilizing various plugins or incorporating simple JavaScript code. These methods seamlessly integrate with your existing setup.
While implementing lazy loading, prioritize user experience. Make sure that the loading process remains unobtrusive and seamless, without causing any disruptions or delays for your visitors.
By embracing lazy loading, you can optimize your website’s performance, reduce the load on servers, and positively impact your SEO efforts.
Emphasizing a faster, more user-friendly website ultimately leads to increased visitor satisfaction and improved search engine rankings.
Related article: Lazy Loading, faster webpages, SEO friendly
Include Images in Sitemaps
Including images in your sitemaps is an important aspect of understanding the role of image optimization for SEO.
A sitemap is a file that provides a structured and comprehensive list of all the pages and content on your website, making it easier for search engine crawlers to discover and index your site’s content.
While sitemaps primarily focus on web pages, they are also included while practicing the role of image optimization for SEO.
- Importance of Including Images in Sitemaps:
When search engine crawlers visit your website, they follow links from one page to another, gathering information about your site’s content.
However, they might not always find every image on your website, especially those embedded in JavaScript, CSS, or deep within the site’s architecture.
By including image information in your sitemap, you give search engines a clear map of all the images you want to be indexed, making it more likely for them to be discovered and displayed in search results.
- How to Add Image Information to XML Sitemaps:
XML sitemaps are a standard format used by search engines to understand the structure of your website.
To include image information, you need to add additional XML tags specifically designed for images.
These tags typically contain details about each image, such as the image URL, title, caption, license information, and geographic location (optional).
Related article: How to Rank Higher Using On-Page SEO
Avoid Copyrighting Issues
While practicing the role of image optimization for SEO, you need to remember that creativity is the key.
You just can’t use stock images all the time and expect to get a higher ranking on any search engine.
It is crucial to understand and respect copyright laws to avoid legal troubles and uphold the ethical standards of using others’ work.
This is especially true when it comes to images, as they are subject to copyright protection like any other form of creative content.
Here’s a detailed explanation of how to navigate copyright issues related to images:
Understand Copyright Basics:
Copyright grants exclusive rights to the creators of original works, including images, allowing them to control how their work is used, reproduced, or distributed.
Using copyrighted images without proper permission is a violation of the creator’s rights and can lead to legal consequences, such as takedown notices, fines, or even lawsuits.
To avoid such issues, it is essential to respect copyright and only use images with proper authorization.
Use Free and Legal Image Resources:
The internet offers a variety of resources where you can find free, high-quality images that are legally available for use.
Websites like Unsplash, Pixabay, and Pexels offer vast collections of images released under creative commons licenses or dedicated to the public domain.
These licenses usually permit usage for commercial and non-commercial purposes without explicit permission, though attribution might be required in some cases.
Follow Licensing and Attribution Requirements:
When using images from free resources, it’s essential to review the licensing terms provided by the creators or image repositories.
Some licenses may require you to provide proper attribution to the image’s creator, which means giving them credit for their work.
Always comply with the specified requirements to stay within the bounds of the license and to show respect for the artists who share their work with the public.
Related article: Why Is Copyright Licensing and Attribution Important to Researchers?
Seek Permission for Copyrighted Images:
If you find an image you want to use that is not explicitly labeled for free use, you must seek permission from the copyright owner. The role of image optimization for SEO includes having creative skills to create something new instead of just using the ones which already exists.
This could be the photographer, the artist, or their representative.
Contacting the creator and obtaining written consent ensures that you have legal permission to use the image and protects you from potential copyright infringement claims.
Use Creative Commons Licenses:
Some creators license their work under Creative Commons (CC) licenses, which allow various levels of usage.
Always review the specific terms of the CC license associated with an image to determine if it aligns with your intended use.

Create Your Own Images:
One surefire way to avoid copyright issues entirely is to create your images or use images that you hold the copyright for.
This can be achieved through original photography, artwork, or other means of visual content creation.
By creating your own images, you have complete control over their usage and don’t need to worry about infringing on someone else’s copyrights.
Proper File Structure
While many aspects contribute to SEO success, one often overlooked but highly significant factor is the proper file structure of a website.
An organized and well-structured file system not only makes website management easier but also positively impacts search engine rankings and user experience.
1. Streamlining Website Crawling
Search engine crawlers are constantly scouring the web to index and understand the content of websites. Having a well-organized file structure allows these crawlers to navigate your site more efficiently.
When search engines can access and index your content easily, it boosts the chances of your web pages ranking higher in search results.
Proper file organization ensures that important pages are discoverable and irrelevant or duplicate content is avoided, leading to a more effective and successful crawling process.
2. Enhancing User Experience
SEO is not just about pleasing search engines; it is also about providing a seamless experience for website visitors.
A well-structured file system translates into a user-friendly website, where users can easily find the information they seek.
Logical and intuitive file organization allows users to navigate through your website with ease, leading to increased engagement and longer visit durations.
Positive user experience signals to search engines that your website is valuable and relevant, which can positively impact your search rankings.
3. Avoiding Duplicate Content Issues
Duplicate content can be detrimental to SEO efforts, as search engines may struggle to determine the most relevant page to display in search results.
Proper file structuring ensures that pages with similar content are not duplicated inadvertently, reducing the risk of duplicate content issues.
Additionally, a well-organized file system makes it easier to implement canonical tags, which inform search engines about the preferred version of a specific page.
By resolving duplicate content concerns, your website can maintain a strong SEO standing.
4. Enabling Targeted Keyword Placement
Organizing your website files logically allows you to structure your content around targeted keywords and themes.
For example, creating separate folders for different categories or services enables you to group relevant content together.
This targeted organization enhances the relevance of your pages to specific keywords, helping search engines understand your content’s focus and relevancy.
As a result, your website is more likely to rank higher for those targeted keywords, driving organic traffic to your site.
5. Supporting Mobile Optimization
With the increasing prevalence of mobile device usage, mobile optimization is essential for SEO success.
A proper file structure aids in creating a responsive design, where your website adapts seamlessly to various screen sizes and devices.
When users have a positive mobile experience on your site, it not only boosts engagement but also satisfies Google’s mobile-first indexing requirements, which can positively impact your search rankings.
Conclusion: Embrace Image Optimization for SEO Success
In conclusion, image optimization plays a pivotal role in achieving SEO success.
By optimizing your images, you not only improve your website’s loading speed and mobile-friendliness but also attract more organic traffic through image search.
Furthermore, the enhanced user experience fosters greater engagement and encourages visitors to spend more time exploring your website.
Now is the time to prioritize image optimization as an essential part of your SEO strategy.
Implementing the techniques discussed in this blog post will help you unlock the full potential of your website’s images and establish a strong online presence.
Embrace the role of image optimization for SEO and watch your ranking soar to new heights!




