Lately, we have talked a lot about Search Engine Optimization and various strategies to get it right.
Among all the elements here one is adding an image ALT tag.
Images are everywhere on the web, and they play a crucial role in enhancing the visual appeal of websites.
But have you ever thought about what happens when those images don’t load, or how people with visual impairments interact with them?
That’s where Image ALT text comes into play.
Understanding Image ALT Text: Why it’s important for websites?
ALT text is a small but powerful feature that can be added to any image on your website.
It’s a brief, concise description that tells viewers what an image is about.
But why is this simple text so important? Let’s explore the reasons:
Accessibility: Making the Web Inclusive for Everyone
For Visually Impaired Users: Screen readers are tools used by visually impaired individuals to “read” web content. They rely on ALT text to describe images verbally. Without ALT text, an image is like a blank canvas to a screen reader, leaving visually impaired users in the dark about its content.
For Slow Internet Connections: In regions with slow internet, images might not load at all. ALT text ensures that users still receive the information contained in the image, even if it doesn’t appear visually.
For Understanding Complex Images: Sometimes, an image might contain intricate details or information that isn’t immediately clear. ALT text helps clarify the image’s meaning, enhancing comprehension for all users.
Related article: How do you optimize your image alt text for SEO and accessibility?
Helping Search Engines Understand Your Images
Search engines like Google can’t “see” images in the way humans do.
They rely on ALT text to understand what an image represents.
By including relevant <keywords> in your ALT text, you help search engines categorize and rank your page appropriately.
Increasing Organic Traffic
When you optimize your images with ALT text, you improve the chances of your site appearing in image search results.
It’s an often-overlooked aspect of SEO that can drive additional traffic to your site.
Aligning with SEO Best Practices
ALT text isn’t just a nice-to-have; it’s considered a standard SEO practice.
Ignoring it can lead to lower rankings and missed opportunities to connect with your audience.
Related article: Google on Alt Text SEO & Accessibility
Improving User Experience: Why ALT Text Matters to Your Visitors
ALT text isn’t just about pleasing search engines; it’s about making your site accessible and user-friendly:
Accessibility for Visually Impaired Users: Imagine relying on a screen reader to navigate the web. ALT text gives voice to your images, allowing visually impaired visitors to understand them.
A Solution for Slow-loading Images: Not everyone has high-speed internet. When images fail to load, ALT text ensures that your message still gets across.
Building a Professional Image: Attention to details like ALT text reflects your commitment to quality and accessibility. It builds trust and keeps visitors coming back.
For Developers: If you’re a web developer, implementing ALT text shows your adherence to web standards and best practices.
For Content Creators: If you create content, using ALT text helps you convey your message, even in the absence of visual aids.
Related article: Role of Image Optimization for SEO
The Ultimate Guide to Adding Image ALT Text
You’ve learned what Image ALT text is and why it’s essential.
Now, it’s time to roll up your sleeves and get to the practical part. Don’t worry, adding ALT text to your images isn’t as complex as it might seem.
Let’s break it down into simple, manageable steps.
Picking the Right Pictures: Knowing When to Use ALT Text
ALT text, short for “alternative text,” is a crucial element in web design and accessibility.
It provides a textual description of images that can be read by screen readers for visually impaired users or when the image cannot be displayed.
However, not all images on a website require ALT text.
Knowing when to use it is essential to ensure that users with disabilities can access the content effectively.
Content Images:
Content images are those that convey vital information or complement the surrounding text.
These images play a significant role in understanding the content of a webpage. When you have such images on your website, it’s crucial to provide ALT text to describe them adequately.
The ALT text should be descriptive and convey the same information that the image offers, allowing visually impaired users to understand the context.
Example: If you have a website about hiking trails and you include an image of a beautiful waterfall on one of the trails, this image likely conveys vital information about the location, and it’s essential to provide ALT text describing the waterfall and its significance in the trail.

Let’s say this is the image.
Bad ALT- “IMAGE_987654.png”
Better ALT- “Waterfall near Kolkata”
Best ALT- “Majestic waterfall near Kolkata”
Decorative Images:
Decorative images are those that do not provide any additional information to the content and are used purely for aesthetic purposes.
These images are used to make the webpage visually appealing but do not carry any meaningful information. For such images, using ALT text may not be necessary.
Example: If you have a website with an article about the benefits of meditation, and you include a decorative image of a serene sunset in the background that does not convey any specific information about meditation, you might opt not to provide ALT text for that image.
However, if you want to maintain good accessibility practices and ensure screen readers don’t get stuck unnecessarily on decorative images, you can use an empty ALT attribute (alt=””).
This way, screen readers will skip over the decorative image and focus on the essential content.
Complex Images:
Complex images include graphs, charts, or intricate illustrations that contain valuable information or data.
These images are often used to present data visually and require detailed explanations to convey their meaning to all users, including those with visual impairments.
For complex images, it’s essential to provide comprehensive ALT text that accurately describes the content and context of the image. The ALT text should convey the same information that a sighted user would perceive from the image.
Example: If you have a website about financial data and you include a complex chart depicting stock market trends, it’s essential to provide detailed ALT text that describes the trends, labels, and any crucial data points shown in the chart.
Or you can consider this image,

Bad ALT- Dreamshaper image
Better ALT- AI-created Lion
Best ALT- AI-created red lion wearing a king crown
Crafting the Perfect ALT Text: Tips for Effective Writing
Be Descriptive:
When writing ALT text, it is essential to provide a clear and concise description of the image.
Imagine explaining the image to someone who cannot see it, and include all the relevant details needed to understand its content and context.
Avoid being too brief or too vague, as this can lead to confusion for visually impaired users.
Example: If the image depicts a red apple on a wooden table, an appropriate ALT text could be “Red apple resting on a wooden table.”
Let’s take another example,
This is an image from the “Share a Coke” campaign of Coco-Cola.

Bad ALT- “IMAGE_567894.jpg”
Better ALT- “Best Coke Ever”
Best ALT- “Share a Coke Content Marketing Campaign of Coco-Cola”
Include Keywords (SEO Optimization):
If the image is relevant to the content and contains keywords that are important for your website’s SEO, consider incorporating those keywords into the ALT text.
This can help search engines understand the image’s context and relevance to the webpage’s content.
Just have a look at the above example, the image ALT text has the keyword “Content Marketing” in it.

Example: If your website is about healthy recipes and the image is of a colorful fruit salad, you might use ALT text like “Delicious and nutritious fruit salad recipe.”
Related article: 17 copywriting tips that’ll compel your audience to make a purchase or give you a lead
Keep It Short:
While it’s crucial to provide a descriptive ALT text, it’s also essential to keep it reasonably concise.
Aim for around 125 characters or less, as longer descriptions may not be fully displayed in some user interfaces, potentially truncating the important information.
Example: Instead of writing a lengthy description like “In this breathtaking landscape, you can see a beautiful sunset casting vibrant colors across the sky, with mountains in the background and a calm lake in the foreground,” opt for a more concise version like “Stunning sunset over mountains and lake.”
Avoid Redundancy:
Avoid using phrases like “image of” or “picture of” at the beginning of the ALT text.
Screen readers and assistive technologies already identify the ALT attribute as an image, so starting with these phrases would be redundant and waste valuable character space.
Example: Instead of writing “Image of a happy family at the beach,” simply write “Happy family at the beach.”
Utilizing Tools and Platforms: How to Add Image ALT Text
Adding ALT text to images is essential for web accessibility and SEO. Different platforms have their methods for including ALT text. Below is a general guide on how to add ALT text on various platforms and in manual HTML.
WordPress:
WordPress is a popular content management system used for creating websites and blogs. To add ALT text to an image in WordPress, follow these steps:
a. Media Library: Start by accessing the WordPress dashboard and navigating to the Media Library. Here, you’ll find a list of all the images used on your website.
b. Select the Image: Locate the image for which you want to add ALT text and click on it to view the image details.
c. ALT Text Field: In the image details view, you’ll find a field labeled “Alternative Text” or “ALT Text.” Enter a descriptive text that accurately describes the content of the image.
Remember to follow the tips for crafting effective ALT text mentioned in the previous explanation.
d. Save Changes: After adding the ALT text, make sure to save the changes to update the image with the new ALT text.

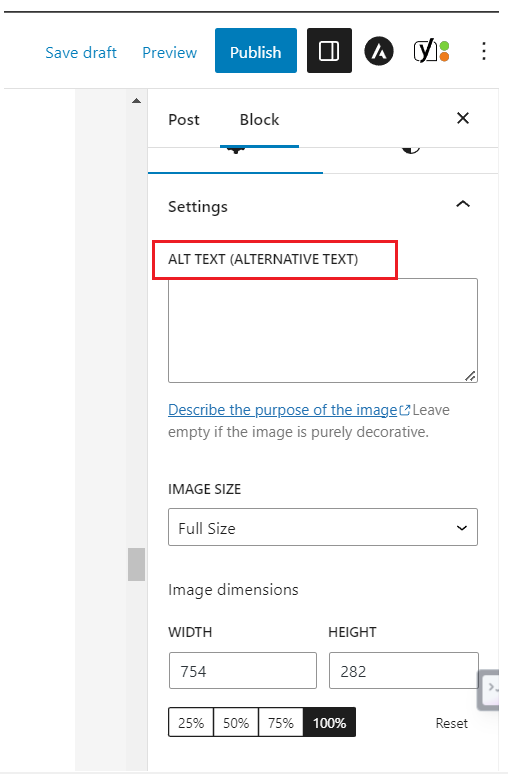
Wix:

Wix is a popular website builder that allows users to create visually appealing websites without coding knowledge. To add ALT text to an image in Wix, follow these steps:
a. Select the Image: On the Wix website editor, click on the image you want to add ALT text to.
b. Open “Settings”: Once the image is selected, you should see a menu or toolbar with various options. Look for and click on the “Settings” icon or option for the selected image.
c. Add ALT Text: Within the image settings, you should find a field where you can enter the ALT text. Provide a descriptive and concise description of the image content in this field.
d. Save Changes: Once you’ve added the ALT text, save the changes to apply them to the image.
Manual HTML:
For more advanced users who create webpages manually using HTML, adding ALT text is done through the “alt” attribute in the “img” tag. Here’s how to do it:
HTML
<img src=”image.jpg” alt=”description here”>
a. Image Tag: Locate the “img” tag that references the image you want to add ALT text to. The “img” tag is used to embed images in HTML.
b. alt Attribute: Within the “img” tag, add the “alt” attribute and provide a descriptive text as the attribute value. This text will serve as the ALT text for the image.
c. Save Changes: After adding the ALT text, save the HTML file to apply the changes to the webpage.
Testing and Validating: Ensuring Your ALT Text Works
After adding ALT text to your website’s images, it’s essential to verify that the implementation is accurate and effective.
Proper testing and validation of ALT text contribute to better web accessibility, improved search engine optimization (SEO), and a more inclusive user experience.
Use Screen Readers:
Screen readers are assistive technologies used by visually impaired individuals to access web content. To test your ALT text with a screen reader, follow these steps:
a. Install a Screen Reader: Download and install a screen reader software compatible with your operating system. Popular screen readers include JAWS, NVDA, and VoiceOver (for macOS and iOS).
b. Enable Screen Reader: Activate the screen reader on your device and navigate to the web page containing the images with ALT text.
c. Listen to ALT Text: As you navigate to the images on the page, the screen reader should read out the ALT text associated with each image. Listen carefully to ensure that the ALT text provides accurate and descriptive information about the images.
d. Verify Context: Check if the ALT text conveys the necessary context and complements the surrounding content appropriately.
Try Image Search:
Adding relevant <keywords> to your ALT text can enhance SEO and improve the chances of your images appearing in image search results. To check if your ALT text is effective in image searches, follow these steps:
a. Enter <Keywords>: Use the <keywords> that you incorporated into the ALT text while describing the images.
b. Image Search: Perform an image search using popular search engines like Google or Bing.
c. Check Results: Examine the search results to see if your images show up. Effective ALT text with relevant <keywords> can significantly increase the chances of your images being indexed and displayed in search results.
Validate HTML:
Validating your HTML code, including the ALT text, ensures that it adheres to web standards and best practices. Use online HTML validation tools to check for errors and issues with your ALT text implementation. This helps in identifying and fixing any syntax errors or missing attributes that might affect the accessibility of your images.
Conclusion: A Small Step with a Big Impact
Image ALT text might seem like a minor detail, but its impact is profound.
It’s a statement of care, an optimization technique, and a gesture of inclusivity all rolled into one.
As you navigate the web, either as a creator, a developer, or a user, remember the unseen threads that connect us all. Embrace Image ALT text as a practice that goes beyond the technicalities, reaching into the heart of what the web can and should be—a space for everyone.
Make your next step a step towards a more connected world.
Add Image ALT text to your images. It’s a small effort with a big return.




